How to simulate the login process by using postman
Before you begin to simulate the login process by using postman, you need to get some important information from the website which you want to login.
Get information
Step 1: Open the login page(which you want to simulate the login process) and click F12 button in your keyboard to open the developer tool.
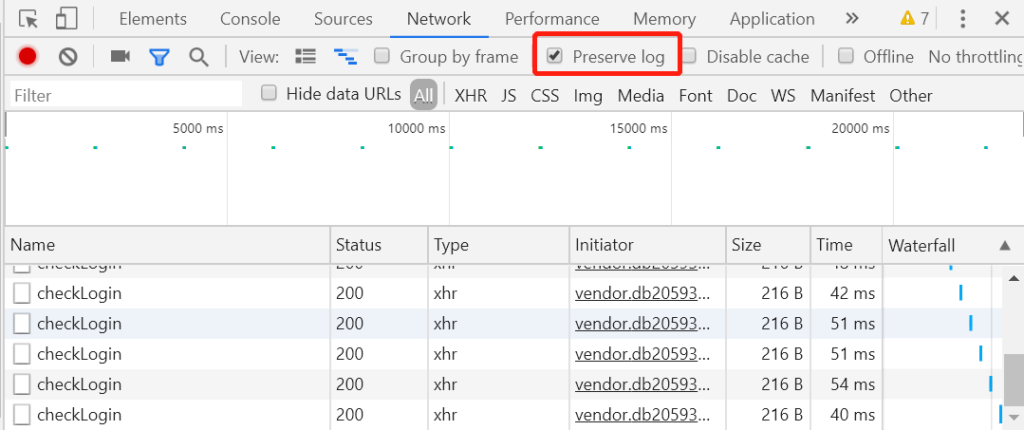
Step 2: Enable the Preserve log. If you don’t enable this option, you will not get the post information. Please refer to Figure 1.

Step 3: Login
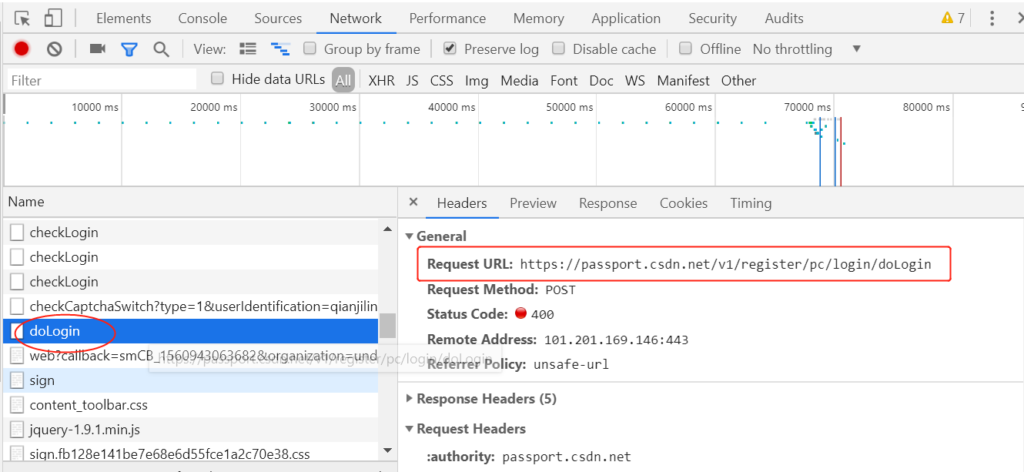
Step 4: After login, you will find the login post in developer tool. In my case, it is this dologin post, you may have the similar post. Then you will get the URL from General module. Please refer to Figure 2.

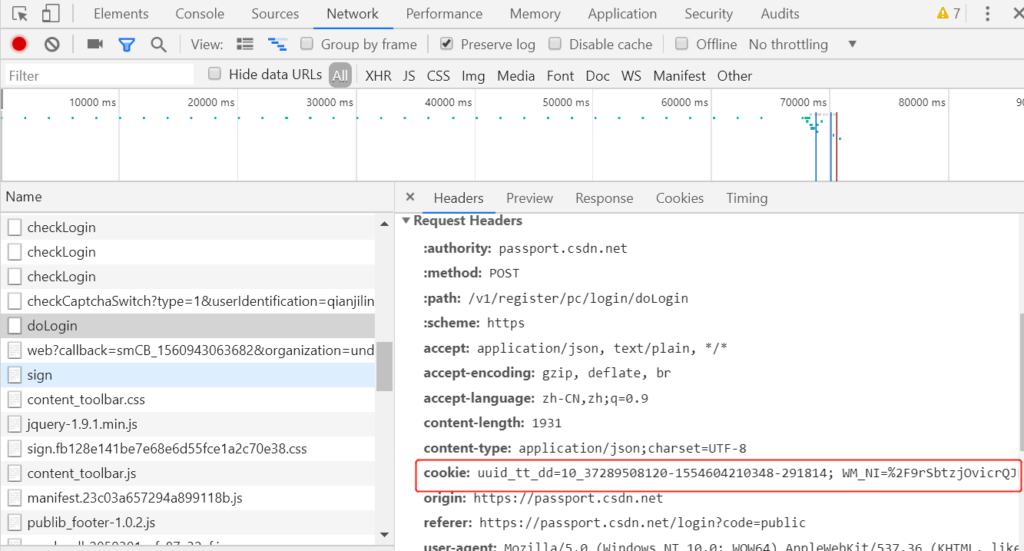
You will get cookie from Request Headers. Please refer to Figure 3.

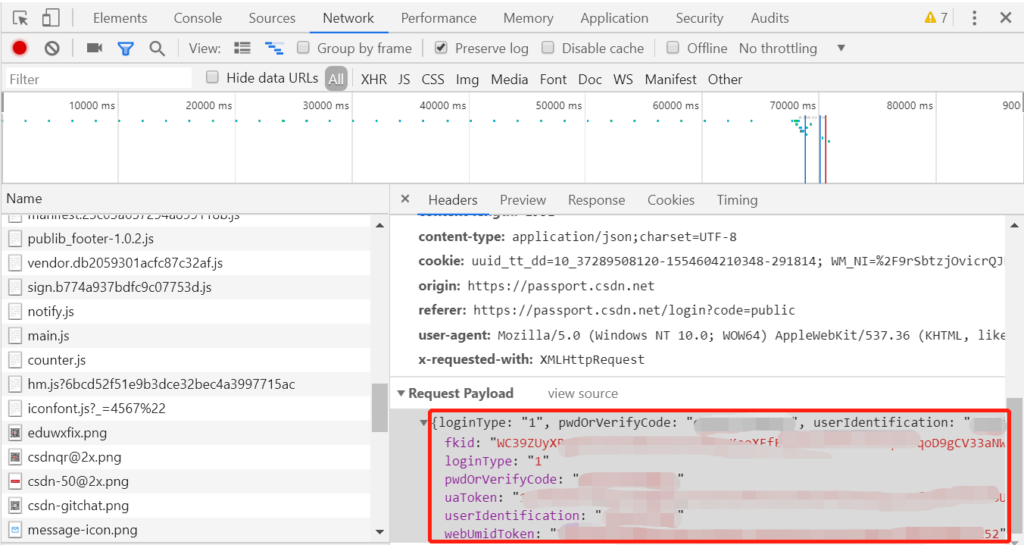
You will get the body data from request payload. It mainly are username and password, it depends on your website. Please refer to Figure 4.

Simulate In Postman
When you are reading this article, I assume you have already download the postman.
Step 1: Open the postman.
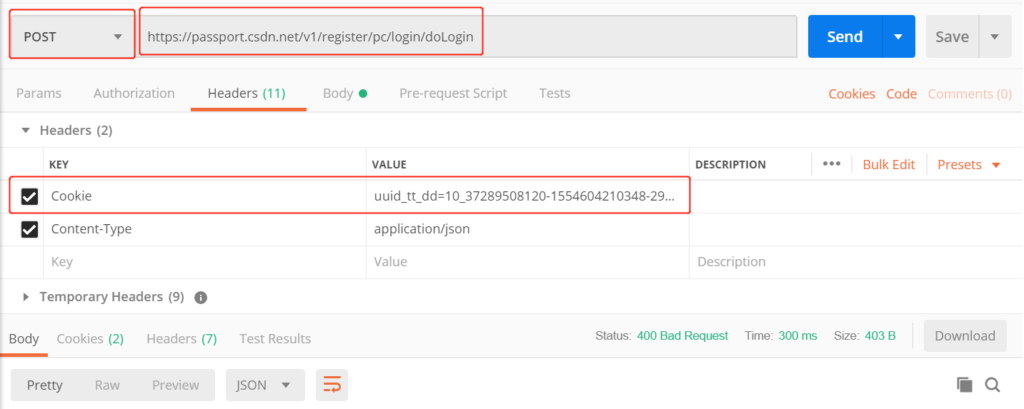
Step 2: Input the URL you got it from General module in developer tool. Please refer to Figure 5.

Step 3: Select post method. Please refer to Figure 5.
Step 4: In headers, you add cookie key and input the value which you got from request headers in developer tool. Please refer to Figure 5.
Step 5: In body, you add the data from request payload in developer tool. Please refer to Figure 6.

Step 5: Click send button. You will receive success message. So You have already logged in this website.
When you are reading here, I believe you have already known how to simulate the login process by postman. You can use “get” method to get more information about the website which you’re logged in.
Have fun.